
重要概念
web容器
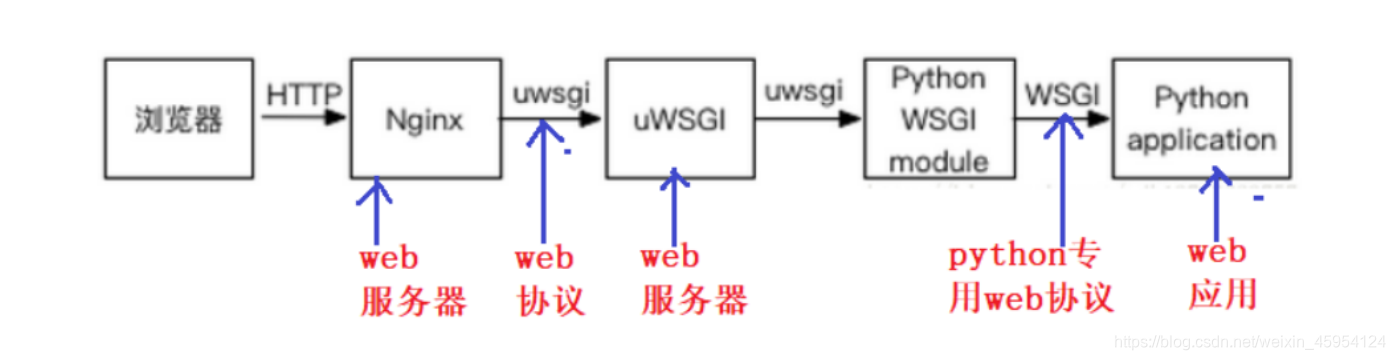
什么是WSGI(web协议)
WSGI是一种 python专用 的web协议 和http类似
WSGI实质:WSGI是一种描述web服务器(如 nginx,uWSGI web服务器 )如何与 web框架 (如用 Django、Flask框架写的程序)通信的规范、协议
WSGI定义了使用 python编写的web app(django)与web server(uWSGI)之间接口格式
为什么需要web协议:
- 1)不同的框架有不同的开发方式,但是无论如何,开发出的 应用程序(django)都要和服务器 (nginx)程序配合 ,才能为用户提供服务。
- 2) 这样, 服务器程序(nginx) 就需要为不同的框架提供不同的支持,只有支持它的服务器才 能被开发出的应用使用,显然这是不可行的。
- 3)web协议本质:就是定义了 Web服务器和Web应用程序或框架之间的一种简单而通用的接口规范 。
uWSGI (web服务器 和nginx类似)
- 什么是uWSGI: uWSGI是一个全功能的HTTP服务器,实现了 WSGI协议 、 uwsgi协议 、 http协议 等。
- uWSGI作用:它要做的就是把HTTP协议转化成语言支持的网络协议,比如把 HTTP协议转化成WSGI 协议,让Python可以直接使用 。
- uWSGI特点:轻量级,易部署,性能比nginx差很多,支持多种协议
Nginx是什么
- Django是一个Web框架,框架的作用在于处理request和 reponse,其他的不是框架所关心的内容。
- 所以如何部署Django不是Django所需要关心的。
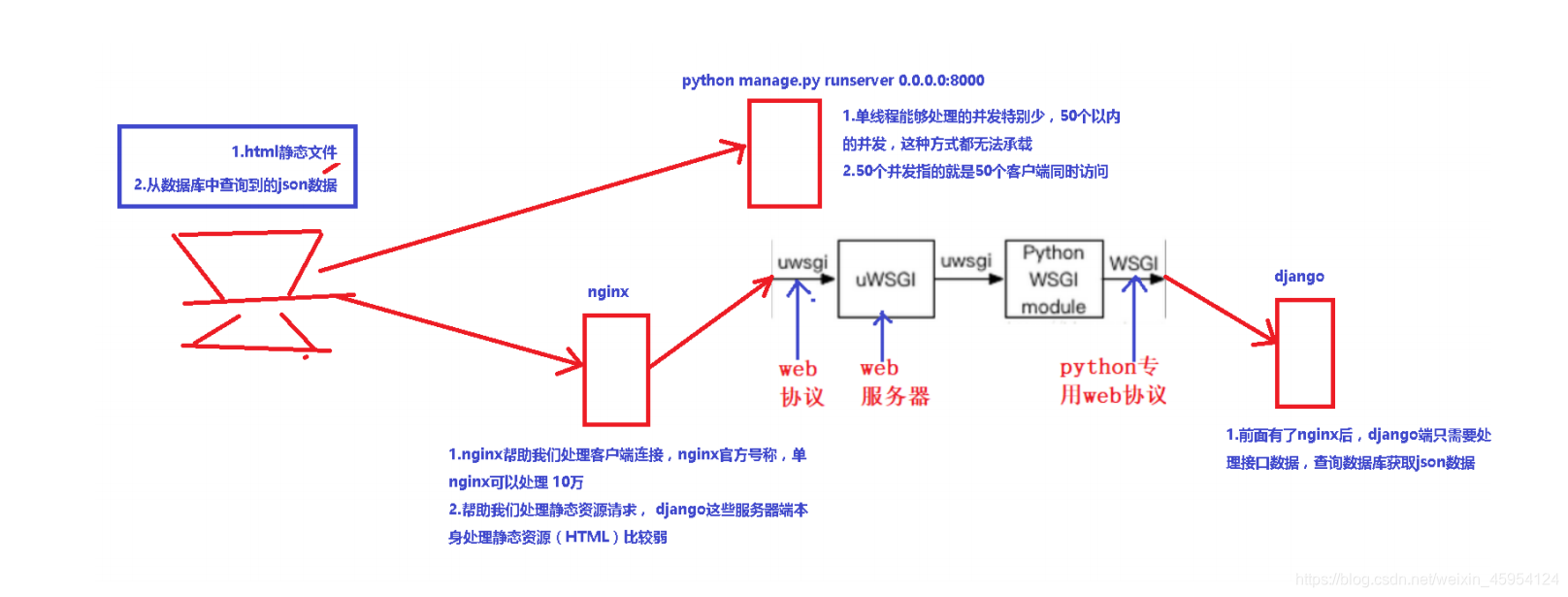
nginx+uwsgi+django部署各模块作用

Django + Uwsgi + Nginx方案

请求处理整体流程
- nginx接收到浏览器发送过来的http请求,将包进行解析,分析url
- 静态文件请求: 就直接访问用户给nginx配置的静态文件目录 (html/css/js/图片) , 直接返回用户请求的静态文件
- 动态接口请求: 那么nginx就将请求转发给uWSGI,最后到达django处理
各模块作用
- nginx :是对外的服务器,外部浏览器通过url访问nginx,nginx主要处理静态请求 (html/css/js/图片)
- uWSGI :是对内的服务器,主要用来 处理动态请求 。(从mysql、redis、es等中动态查询到的 数据)
- uwsgi :是一种web协议,接收到请求之后将包进行处理,处理成wsgi可以接受的格式,并 发给wsgi
- wsgi :是python专用的web协议,根据请求调用应用程序(django)的某个文件,某个文件 的某个函数
- django :是真正干活的,查询数据等资源,把处理的结果再次返回给WSGI, WSGI 将返回值 进行打包,打包成uwsgi能够接收的格式
- uwsgi :接收wsgi发送的请求,并转发给nginx,nginx最终将返回值返回给浏览器
Django + uWSGI方案特点
- 没有nginx而只有uwsgi的服务器,则是Internet请求直接由uwsgi处理,并反馈到web项目中。
- nginx可以实现安全过滤,防DDOS等保护安全的操作,并且如果配置了多台服务器,nginx可以保 证服务器的负载相对均衡。
- 而uwsgi则是一个web服务器,实现了WSGI协议(Web Server Gateway Interface),http协议等,它可以 接收和处理请求,发出响应等。 所以只用uwsgi也是可以的。
nginx和uWSGI特点
配置Uwsgi+Nginx+Django+Vue
django的settings配置
这里可以先不必配置
修改配置
正式上线关闭调试模式, 不会暴露服务器信息
DEBUG = False
允许的主机
ALLOWED_HOSTS = [‘xxx.com’,’127.0.0.1’]
这里可以需要配置
前端修改接口地址(vue)
MySQL数据库根据实际情况配置(注意地址)
5.缓存配置, 改为默认, 最简单形式(配置redis)
6.收集静态文件 # 静态资源收集位置
STATIC_ROOT = os.path.join(BASE_DIR, ‘static’)
- 7.命令行执行 python manage.py collectstatic
安装配置nginx
安装nginx
[root@linux-node1 /]# sudo apt update # 更新apt [root@linux-node1 /]# sudo apt install nginx # 安装nginx [root@linux-node1 /]# sudo systemctl status nginx打包vue静态资源到Linux下
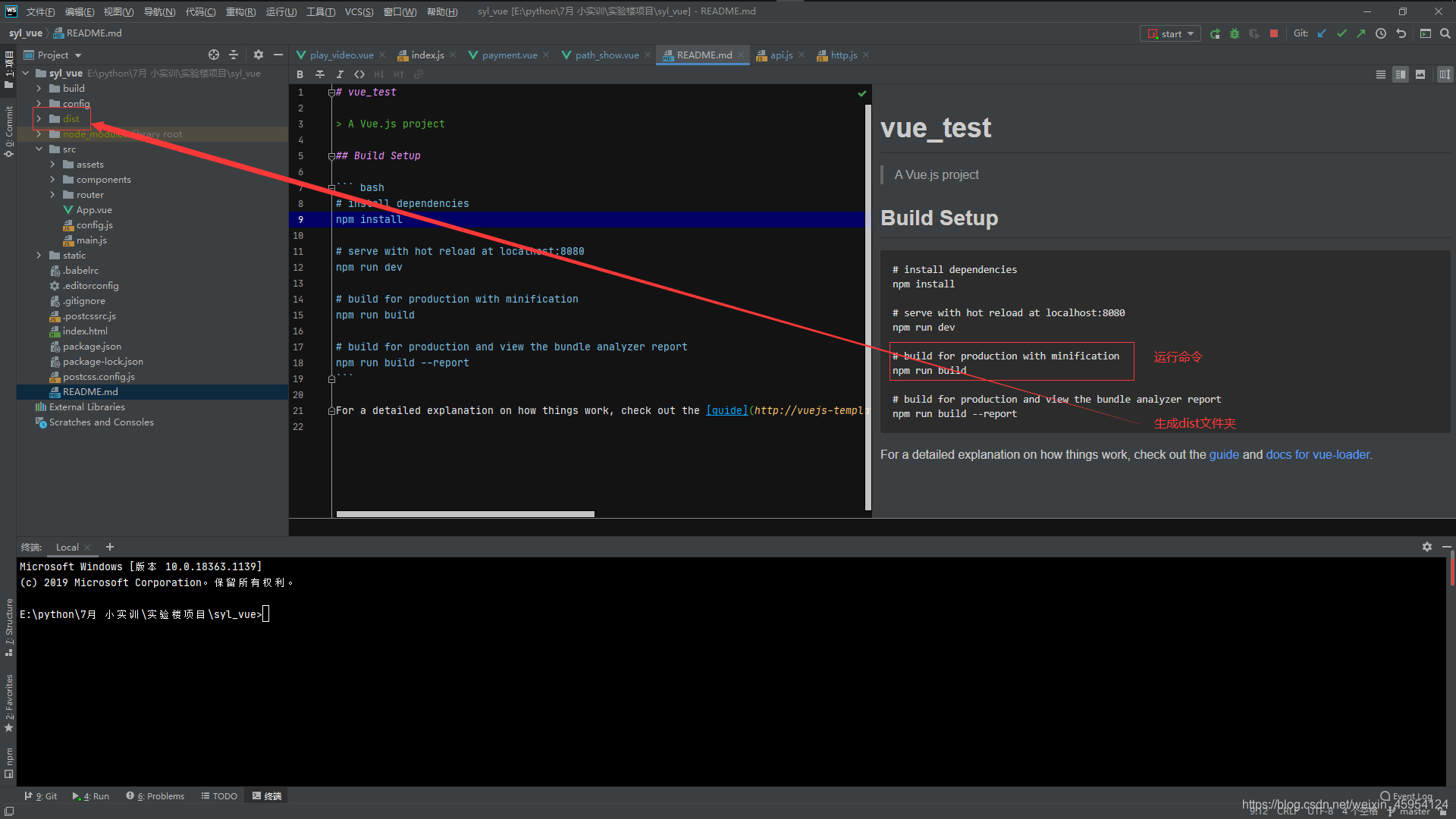
- 在终端输入 npm run build 打包

- 生成之后复制到Linux下(我使用的是虚拟机)
- 放到自己想放到的地方 然后cd到目录中 输入”””pwd”””查看路径
配置nginx
在终端输入:vim /etc/nginx/conf.d/django.conf 编辑以下文件格式 注意第二个server 是vue静态资源的绝对路径
配置nginx+uwsgi启动 第一个server是Django的第二个server是Vue的
server { listen 8888; server_name 192.168.56.100; location /static { alias /teach/shiyanlou_project/syl/static; } location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8000; uwsgi_ignore_client_abort on; } } server { listen 9000; server_name 192.168.56.100; root /home/worker/dist; location / { try_files $uri $uri/ @router; } location @router { rewrite ^.*$ /index.html last; } }uwsgi和nginx 启动、关闭、查看日志
'''1.启动并查看nginx日志''' systemctl restart nginx # 开启nginx tail -f /var/log/nginx/access.log # 查看nginx接入日志 tail -f /var/log/nginx/error.log # 查看nginx错误日志 '''2.启动并查看uwsgi日志''' cd /teach/shiyanlou_project/uwsgi_conf # 进入实验楼目录 uwsgi --ini uwsgi.ini # 启动uwsgi的 django项目 # http://192.168.56.100:8888/ 访问项目 uwsgi --stop uwsgi.pid # 关闭uwsgi tail -f uwsgi.log # 查看uwsgi日志 ps -ef|grep uwsgi # 查看uwsgi服务是否启动 root 92328 89266 0 14:37 pts/1 00:00:00 grep --color=auto uwsgi netstat -anptu | grep 8888 # 查看8888端口被哪一个程序 占用配置vue跨域
在components下axios_api下修改 (这个是我自己的跨域文件,你需要修改你自己的)
import axios from 'axios' axios.defaults.baseURL = "http://192.168.56.100:8888/"重启服务
获取id
ps -A |grep 名字杀死
kill -9 id启动
systemctl stop nginx systemctl start nginx 或者 systemctl restart nginx uwsgi --ini uwsgi.ini
觉得文章写的不错,可以请喝杯咖啡
- Post link: https://yanxiang.wang/nginx+uwsgi/
- Copyright Notice: All articles in this blog are licensed under unless otherwise stated.


